PM Benchmark
UI Design, UX Design & ResearchPM Benchmark



project background
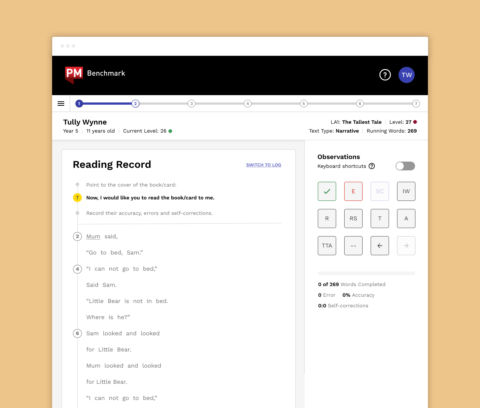
PM Benchmark is currently used in most Australian schools as a printed assessment resource, to assess children on their reading skills. Teachers are time poor and there’s a huge need for teacher to have a successful digital/online experience for assessments.
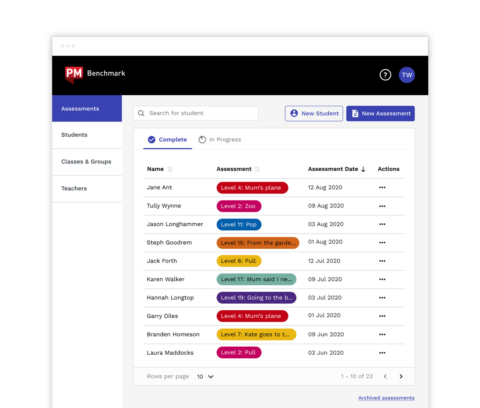
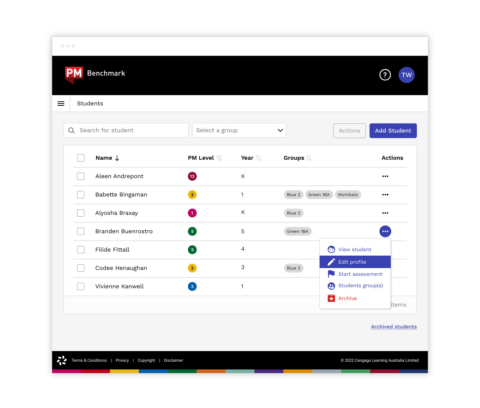
Currently, the software allows schools and teachers to conduct online reading assessments, keep track of assessment data and student progress. However, the platform has been around for a number of years and due to its poor experience it has had minimal uptake.
Our project was to review and research PM Benchmark to identify and understand our users motivations, needs and current pain points within the platform. Our goal was to improve the online experience, reduce confusion and improve the amount of time it takes teachers/users to Benchmark a student.


Goal and Opportunity
Opportunity
Can we reduce the amount of time it takes a user/teacher to assess a student and can we make it easy for schools to track the progress of their students across the school?
Goals
- Improve the overall experience to reduce unnecessary time
- Improve reading progress tracking (students, groups and classes)
- Adhere to the pedagogy principles found in the print assessments
- Increase the number of schools using the product
- Improve accessibility requirements to follow the AA standards

My role
Lead User Experience Designer
My role included defining interaction models, information architecture, user task flows, prototypes, mock-ups and UI specifications for developers. I collaborated with the team of business leaders, UX researchers and developers to define user problems and ideation. We used Agile as our team workflow. I would often have to communicate scenarios, end-to-end experiences, interaction models, and screen designs to business leaders. I developed and maintained design wireframes, mockups, and specifications as needed.
Deliverables
· UX Research
· Information architecture
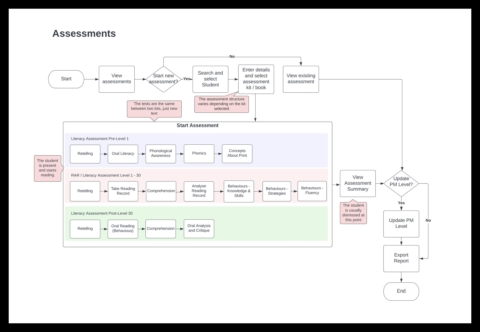
· User flow charts
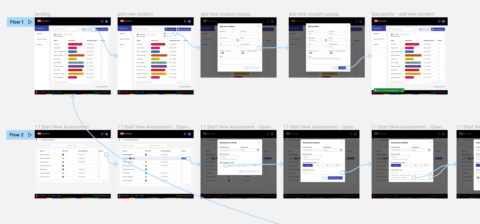
· Wire-framing
· Site-maps
· Story-boards
· Testing
· UI specifications
Lead User Interface / Digital Art Director
My role as UI Designer included conceptualising and implementing the visual language of the brand. Creating and advancing a site-wide design system in collaboration with front and back-end developers.
Deliverables
· UI Research
· Prototypes
· Creation of a design system
· Complete designs
· Sliced assets
· Documentation and developer notes
Technologies used
· Figma
· Invision
· Zeplin
· Miro
· Dovetail
· Lucid charts