Be Collective
Art Direction, UI Design, UX Design & ResearchBe Collective

Project background
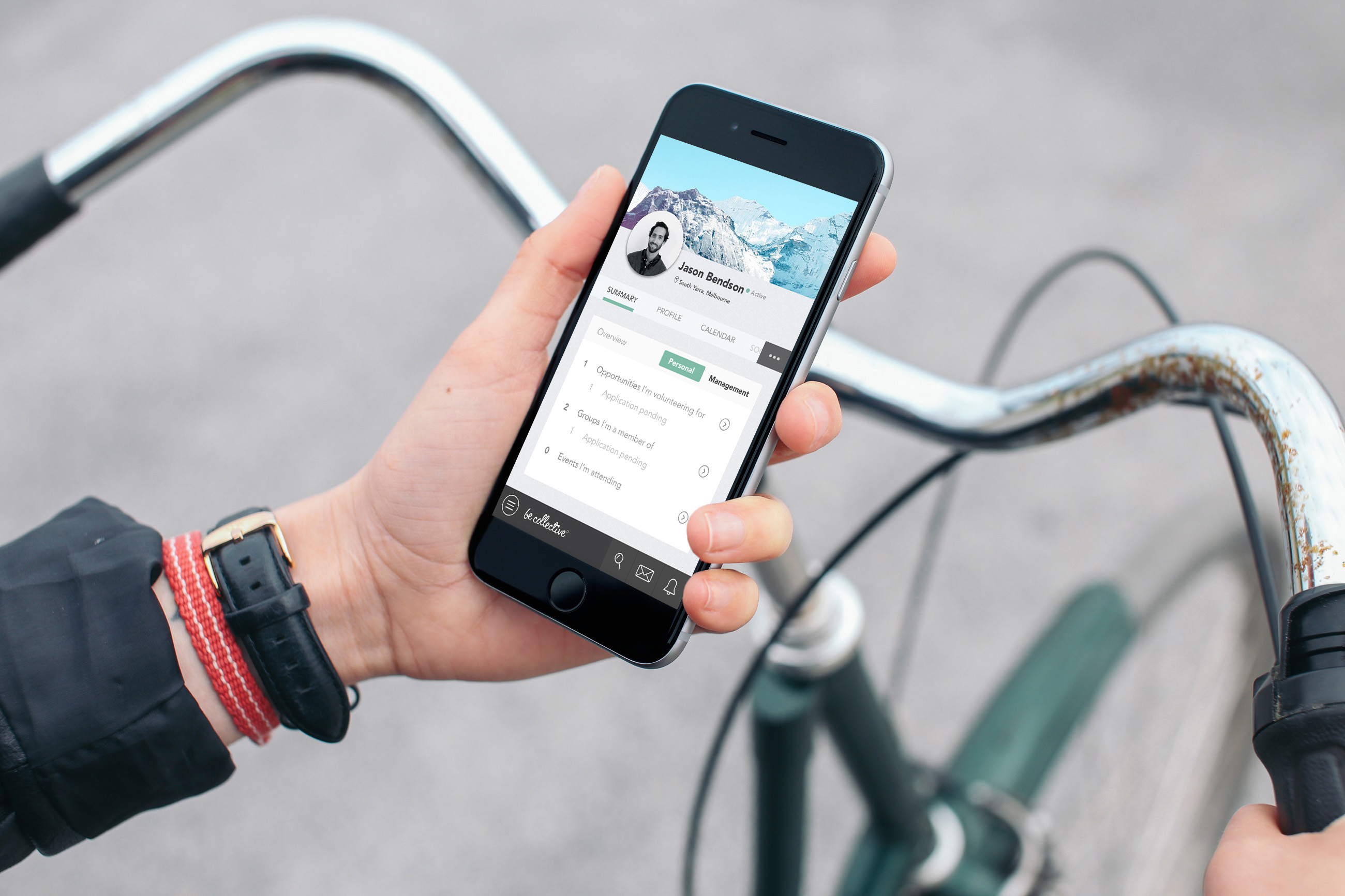
Be Collective is a volunteer management platform that also enables everyday people to find volunteering opportunities. The platform helps organisations to manage volunteering events with ease, it streamlines CSR investment for large organisations, it tracks volunteering progress and engagement and supports the volunteering community to find the people they need.
“Knowledge is better shared” is the true ethos behind the platform. The platform, which includes an iOS app, is a collaborative environment that matches individual interests and skills with community needs and opportunities. Allowing people to give where it counts.
My role at Be Collective encompassed a range of deliverables, which I have listed below.
Platforms
· iPhone app
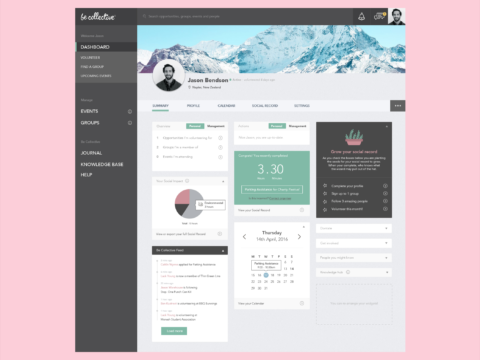
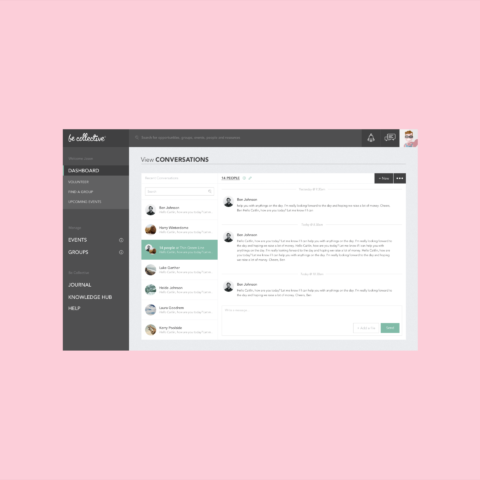
· Web (Responsive)

UX / UI Designer (Digital Art Director)
UX / UI Designer (Digital Art Director)
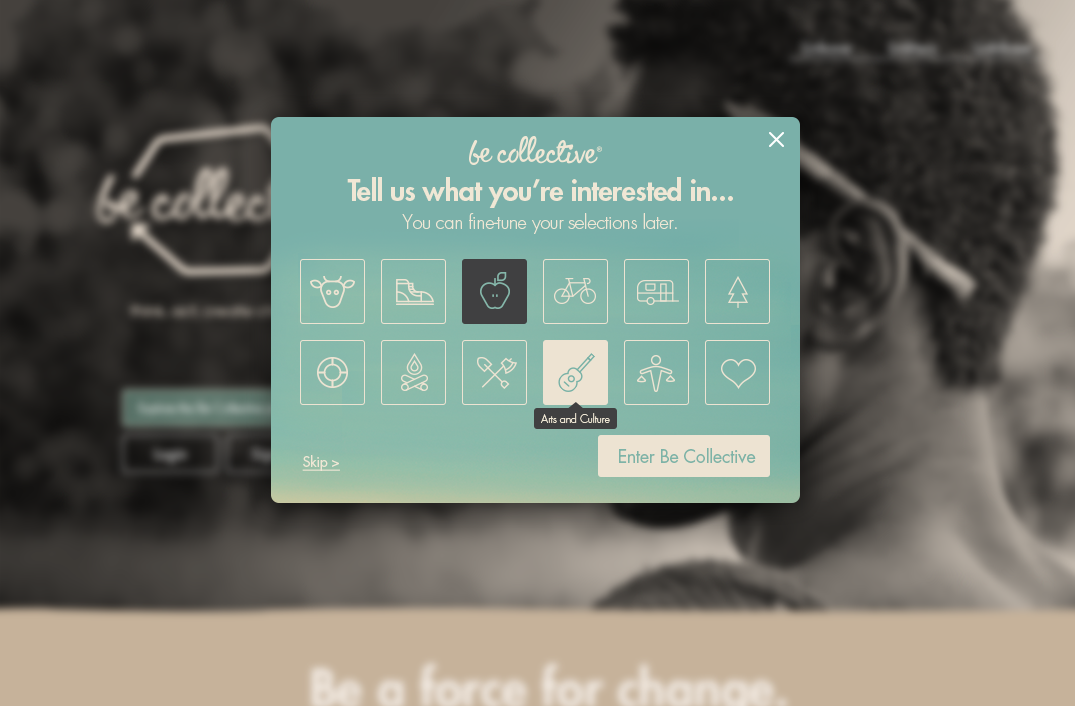
My role with Be Collective started at the foundations as a Start-up. I was a major part of the team who took on the project of rebranding the company. My role then included conceptualising and implementing the visual language of the new brand, across the print and digital.
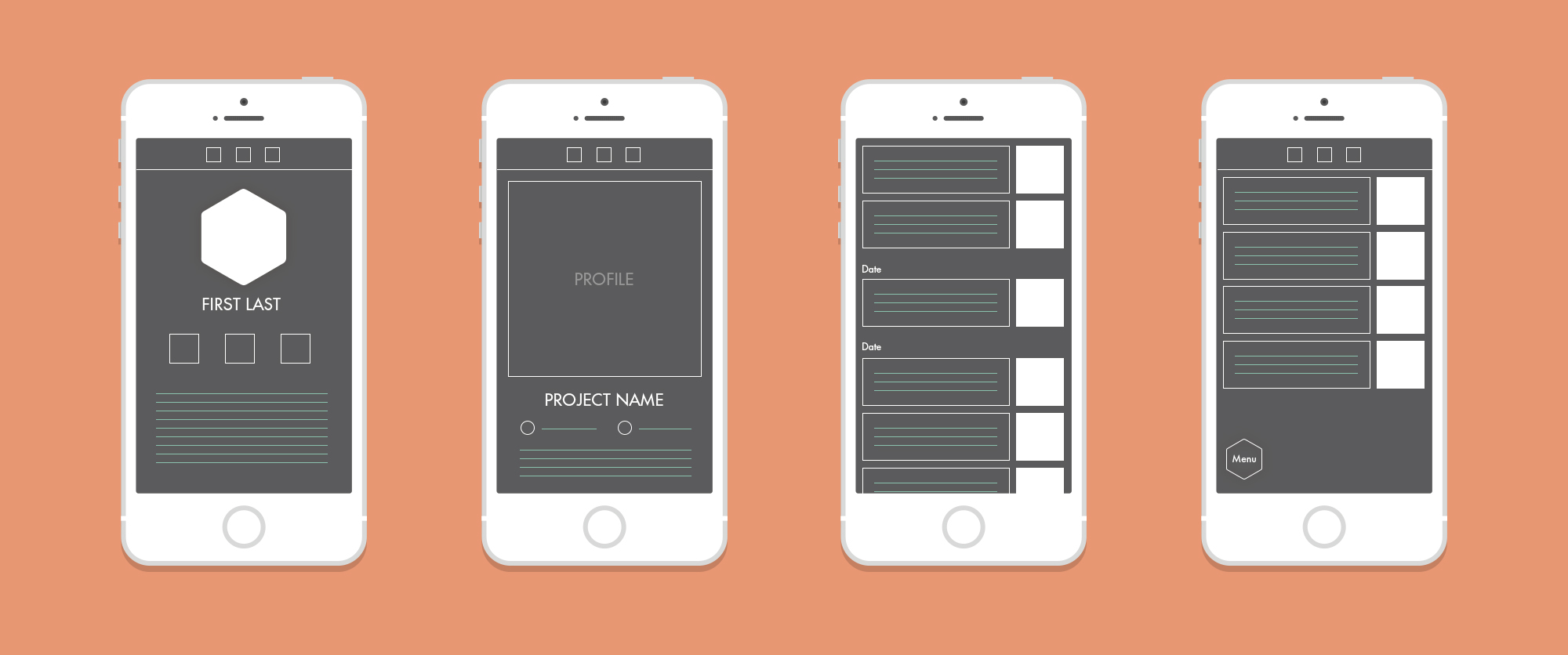
Once the rebrand was successfully launched my role was to define user personas, user task flows/journeys, information architecture and a blue print for the application. I collaborated with the team of business leaders and developers to define user problems and ideation. We used Agile as our team workflow. I would often have to communicate scenarios, end-to-end experiences, interaction models, and screen designs to business leaders. I developed and maintained design wireframes and mockups as well as a full design system. In collaboration with front and back-end developers, I helped implemented all designs.
Deliverables
· UX Research
· Information architecture
· User flow charts
· Wire-framing
· Site-maps
· Story-boards
· Testing
· UI Research
· Prototypes
· Complete designs
· Style guide
· Sliced assets
· Documentation and developer notes
Technologies used
· Sketch
· Invision
· Zeplin
· Lucid charts