PM Writing
UI Design, UX Design & ResearchPM Writing



project background
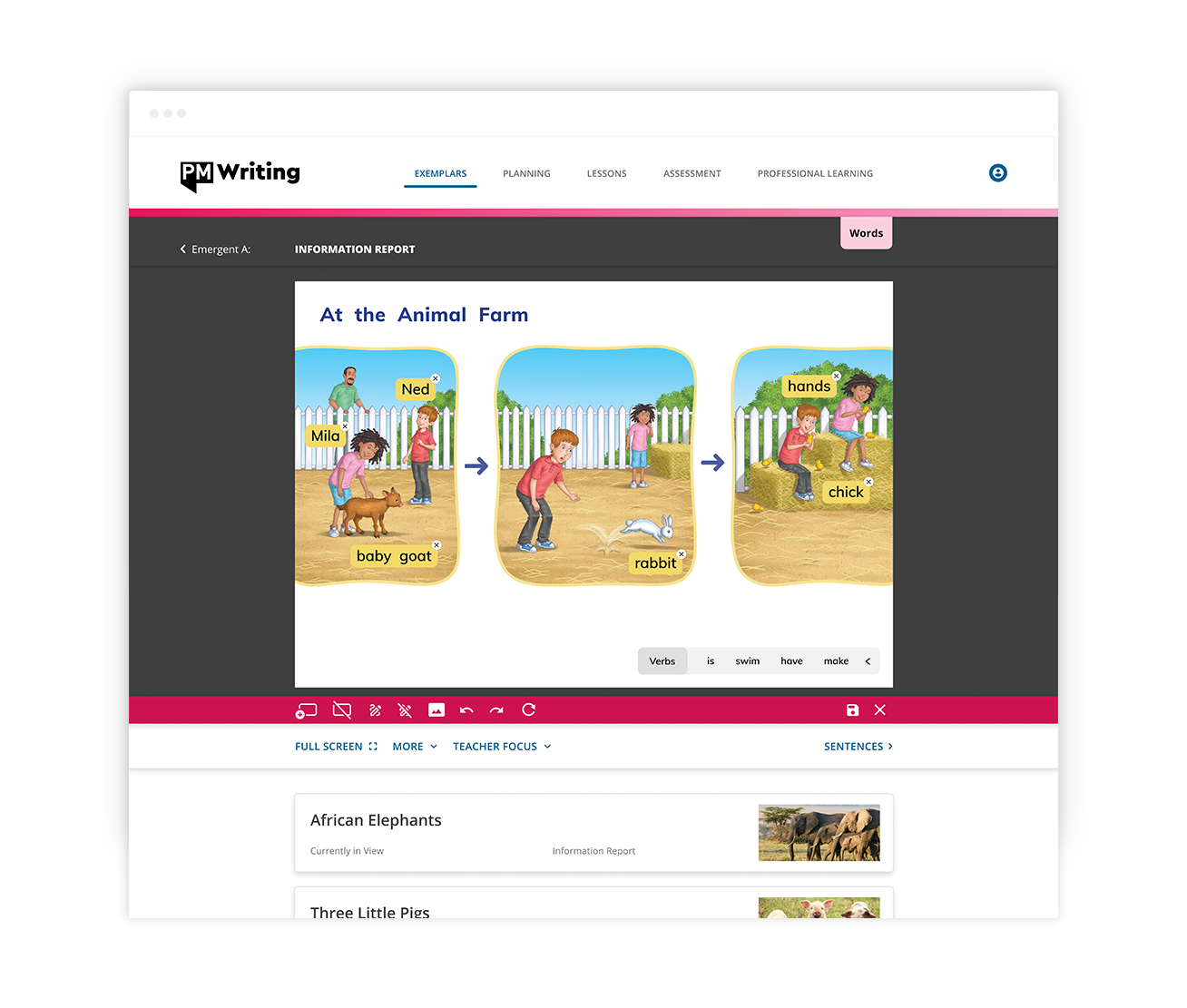
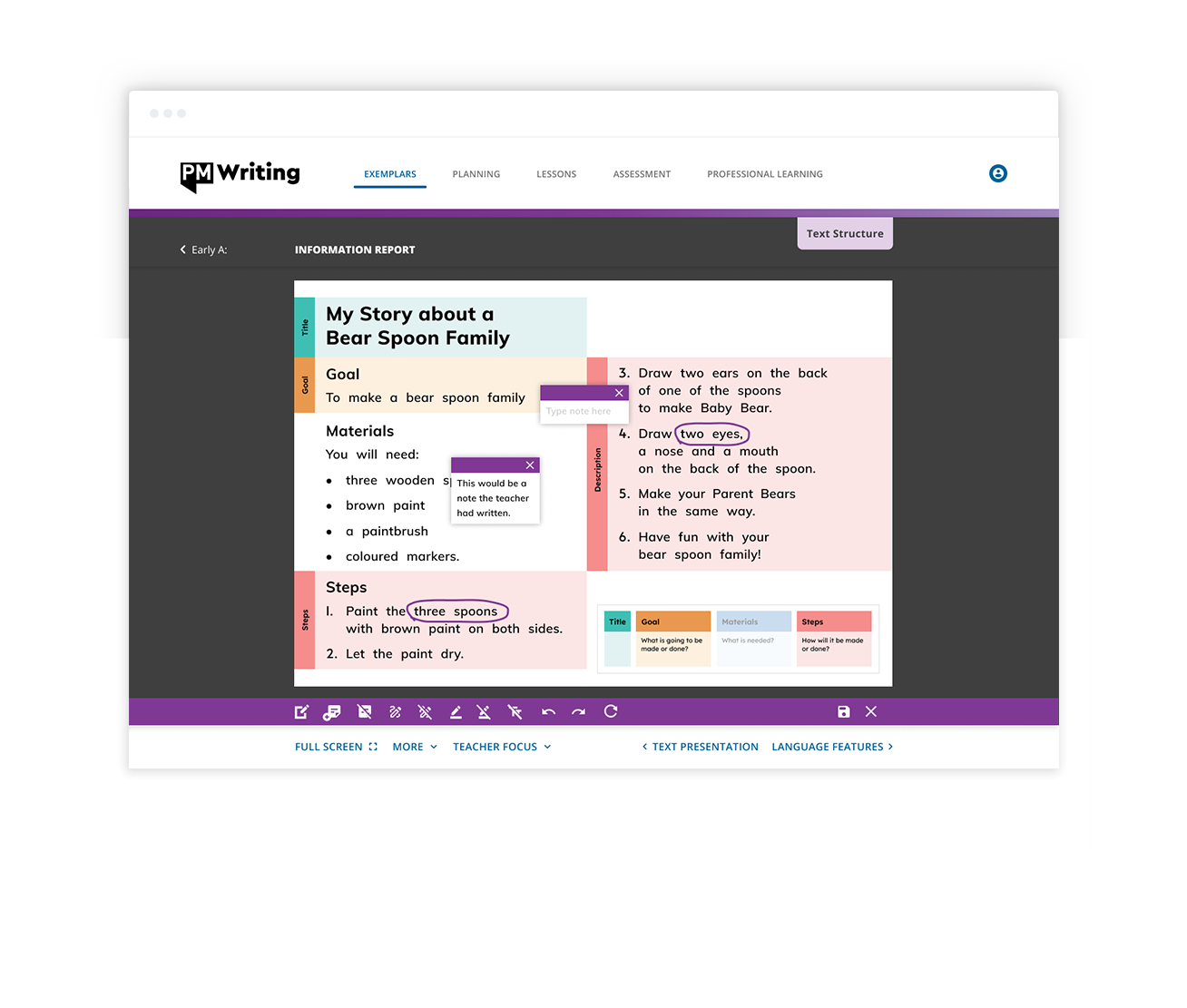
PM Writing is traditionally a printed school text book, known as a “Big Book” for teachers to use as a resource in their classroom. Through market research Cengage identified the need and want for a digital interactive resource teachers could use with students in the classroom instead of the printed book. These “Big Books” are currently used in Australia and many global schools as part of their curriculum.
the problem
During the Covid pandemic a lot of teaching went online, which meant it was really difficult for teachers to provide their students with resources from the PM Writing “Big Book”. This book is used as a resource for teachers to create their lesson plans, photocopy worksheets and project reading and writing examples onto a screen. The Big Books are not capable of being used virtual.
Teachers desperately needed a way to teach their students reading and writing in a digital format.
Big Books are also often shared between multiple classrooms, which was near impossible when teachers aren’t in the classrooms and are teaching from home.

goals and opportunity
Opportunity
Can we create an digital interactive version of the PM Writing Big Book that helps teachers provide the education to all students in both remote and classroom settings?
Goals
- Replicate the well known PM Writing Big Book into a digital format
- Allow students and teachers access from anywhere
- Adhere to the pedagogy principles found in the print books
- Create an experience that is better than their current
- Increase the number of schools purchasing the product

my role
Lead User Experience Designer
My role included defining interaction models, information architecture, user task flows, prototypes, mock-ups and UI specifications for developers. I collaborated with the team of business leaders, UX researchers and developers to define user problems and ideation. We used Agile as our team workflow. I would often have to communicate scenarios, end-to-end experiences, interaction models, and screen designs to business leaders. I developed and maintained design wireframes, mockups, and specifications as needed.
Deliverables
· UX Research
· Information architecture
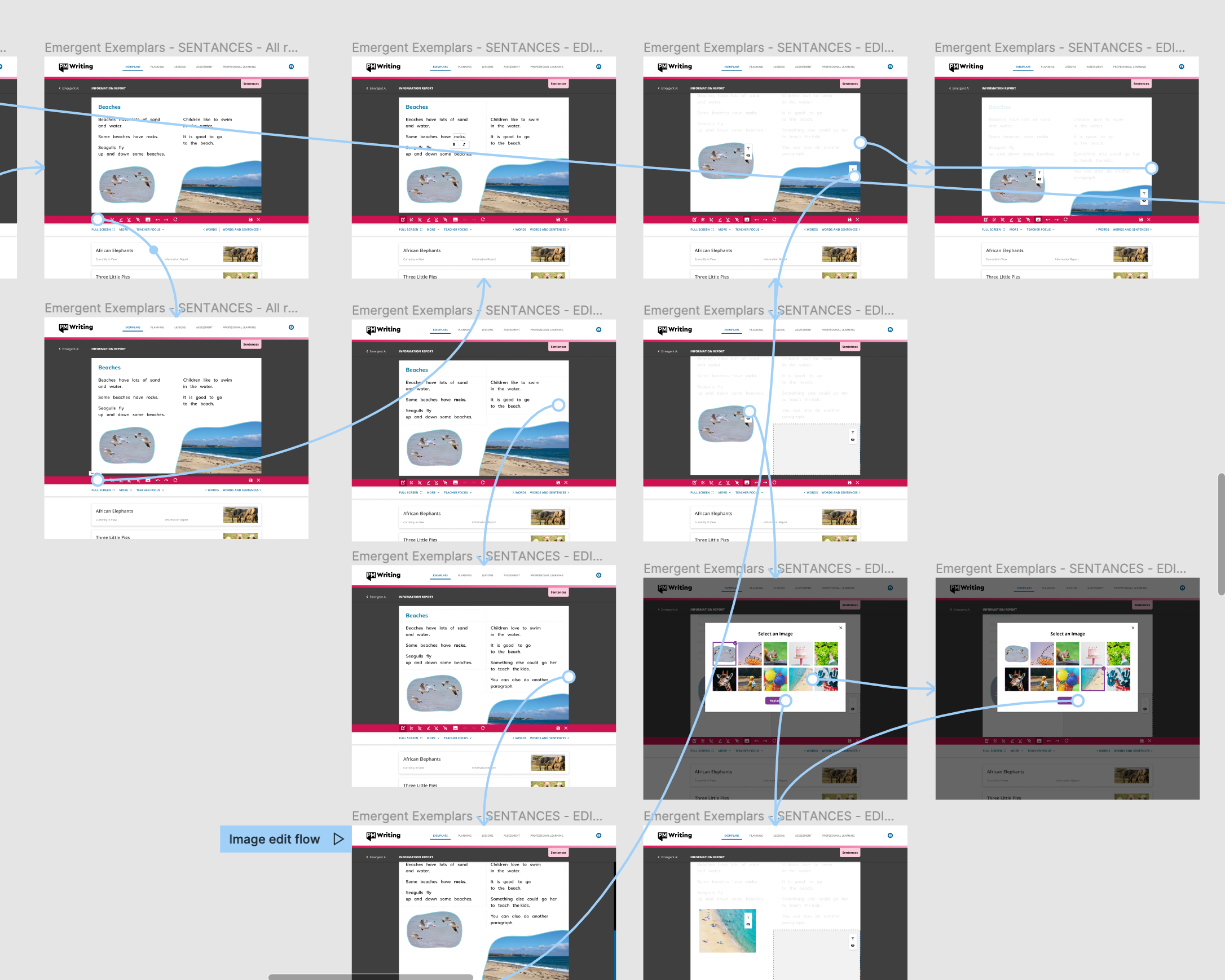
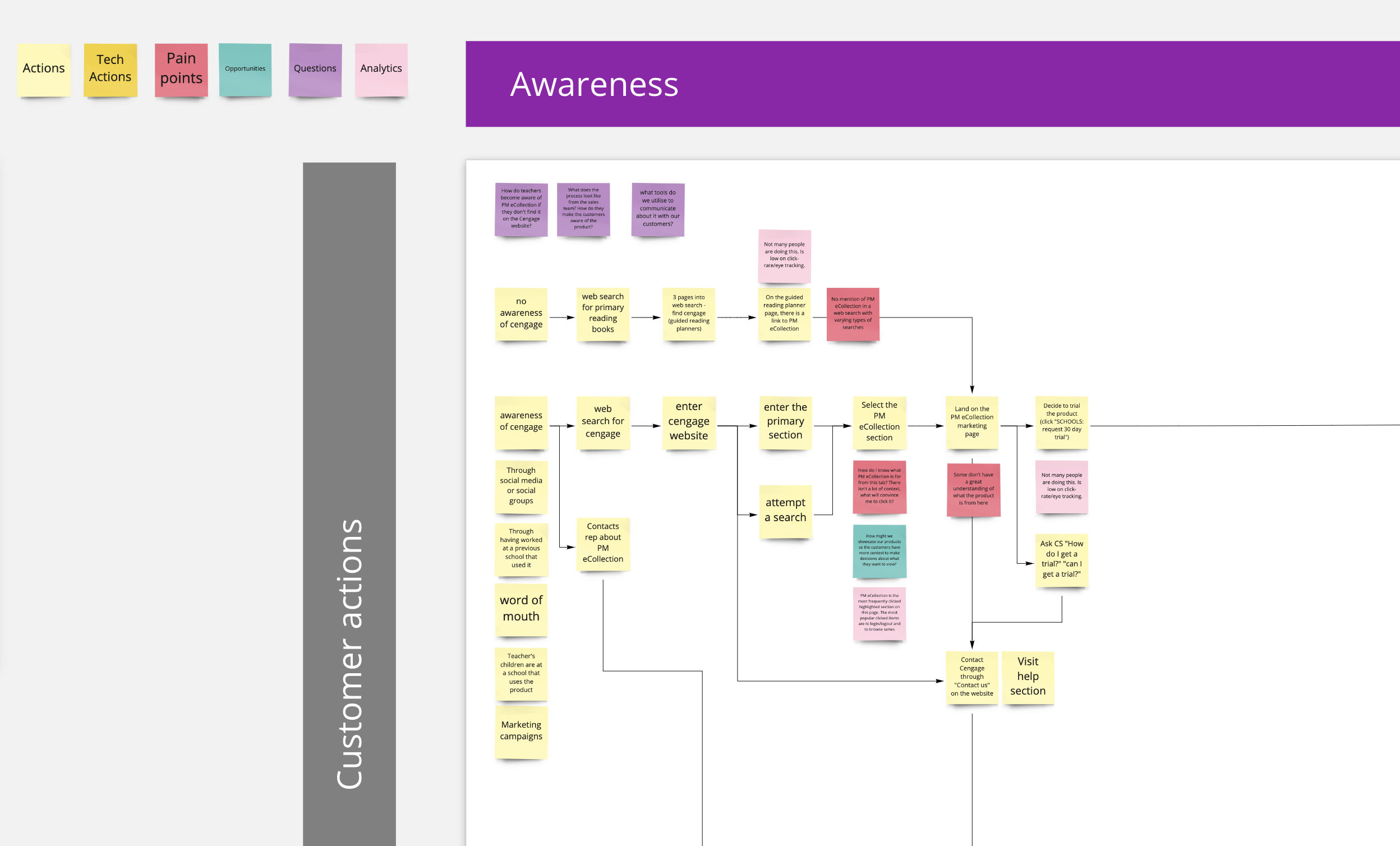
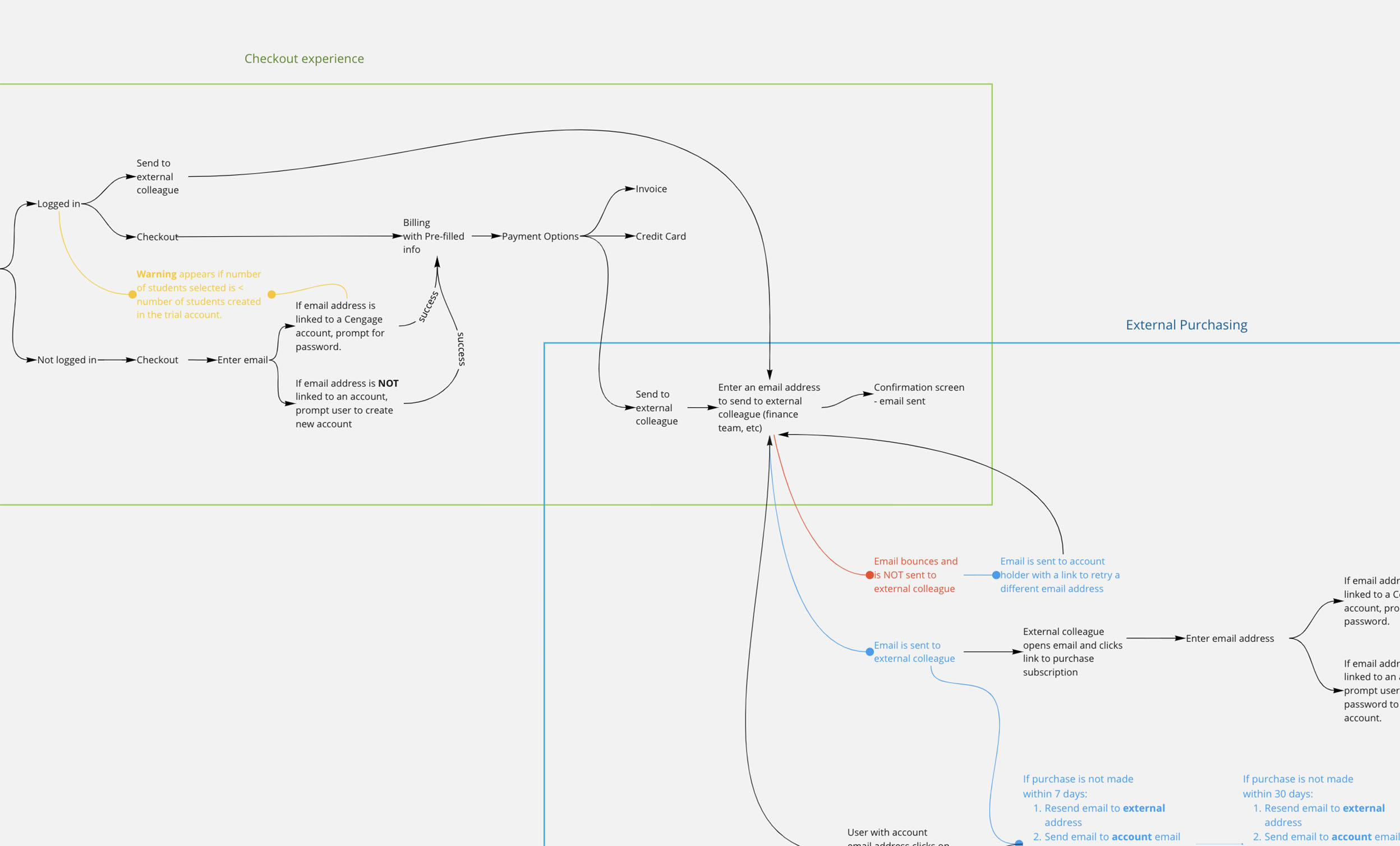
· User flow charts
· Wire-framing
· Site-maps
· Story-boards
· Testing
· UI specifications
Lead User Interface / Digital Art Director
My role as UI Designer included conceptualising and implementing the visual language of the brand. Creating and advancing a site-wide design system in collaboration with front and back-end developers.
Deliverables
· UI Research
· Prototypes
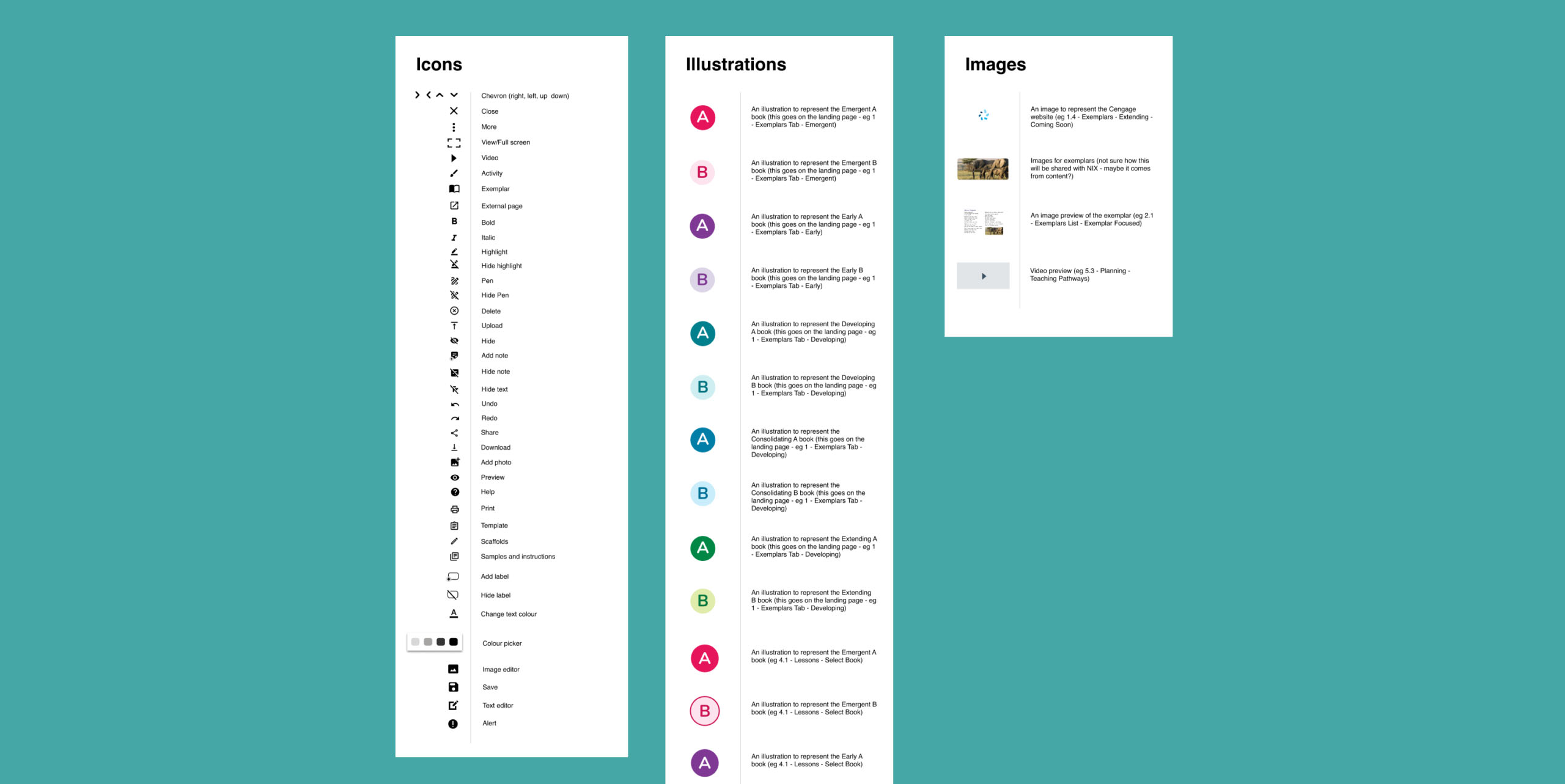
· Creation of a design system
· Complete designs
· Sliced assets
· Documentation and developer notes
Technologies used
· Figma
· Invision
· Zeplin
· Miro
· Dovetail
· Lucid charts